(Note: this is only relevant for Wordpress.org users. Wordpress.com users do not have the same freedom to add or configure plug-ins.)
The AddThis plug-ins for Wordpress provide several functions. One is a Follow gadget, which lets you offer links to your account on other platforms (eg on Twitter, Facebook and Instragram), so that people who are interested can subscribe to you there, and get updates from you even if they don't visit your blog or website regularly).
When you install and activate this plugin, there is a screen where you can choose which other platforms to show, and say what your address on those platforms is.
After you have set up the plug-in, then you an add the AddThis Follow widget to your site, This gadget displays an icon for each tool which you selected, and each one link to the account that you provided. How exactly it looks depends on the options you choose, but one possibility (Horizontal Follow) is like this:
But - how do you change these settings after the gadget has been added?
- Choose Appearance > Widgets from the left hand menu
- Find the widget in the list of ones that have been installed
- Click the down-arrow beside the name, to reveal the options.
And initially, AddThis-Follow looks much the same. Rather than giving the detailed options immediately, it says
To edit the options for your AddThis tools, please go to the plugin's settings
Which sounds fair enough - there were a lot of values displayed on the page where you selected which social media platforms to include and how to connected them to your blog.
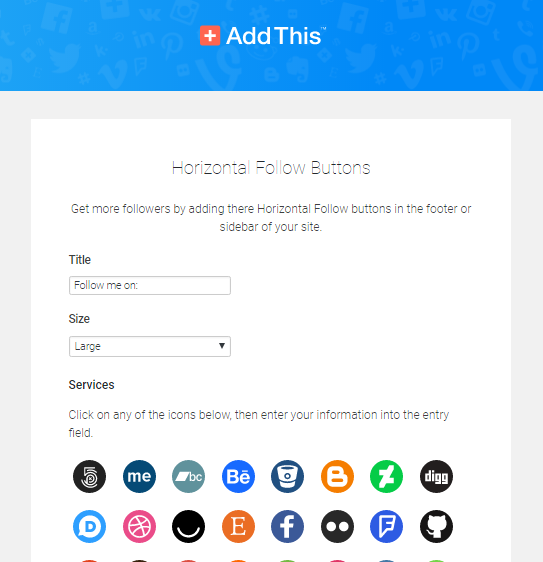
So you click the link, and get taken to a page - example below- which looks nothing like the one where you chose the services to display in the widget. Even when you scroll down, nothing looks familiar, or even gives any clues about how to update the linked social networking accounts:
How to change the accounts offered by the AddThis Follow widget after it has been added
Don't start with the Appearance > Widgets menu item.
Instead:
- Choose with Plugins > Installed plugins
- Find Follow Buttons by AddThis in the list.
- Click Settings
- In the list of gadgets that is displayed, beside the type of Follow button you used (horitzontal or vertical), click the Settings button. [Yes, that is two Settings clicks in a row.]
This opens up the familiar screen where you can choose social media services by clicking on their icon, and entering your name on that service in the field at the bottom of the page.
Job Done!
You can now edit the social media accounts linked to your blog - both correcting errors in the original setup, or adding new accounts which have been added since then.
What this means
Aach AddThis widget (eg AddThis-Follow, AddThis-Inline, etc) has the same settings each time it is used on your site. So, provided your theme supports having gadgets in multiple places, you can have the Follow-Me gadget several places (eg in your sidebar and underneath your posts) - always looking the same and linking tothe same social-media accounts.