Friday, 3 June 2016
Wednesday, 1 June 2016
Trainer v1.21 The Witcher 3 Wild Hunt v1.02-v1.21 22
Labels:forex, iqoption, pubg Hacked
Trainer Updates
Tuesday, 31 May 2016
Adding Image Slideshow on any HTML Webpage / blogger site
A number of web developers face challenge in adding a simple image slideshow in a HTML webpage. There are very tough codes available on net for this task. But most of them demand images to be of same size, or the code is too tough to implement due to usage of css and advanced java script. Here we are proving a simple HTML code with minimal usage of Java script. You can directly use in it your blog post's HTML coding.
Here is the code
Here is the code
<script type="text/javascript">var x=0;function rotate(num){fs=document.ff.slide;x=num%fs.length;if(x<0) x=fs.length-1;document.images.show.src=fs.options[x].value;fs.selectedIndex=x;}function auto() {if(document.ff.fa.value == "Stop"){rotate(++x);setTimeout("auto()", 2000);}}</script><form name="ff"><table cellpadding=3 style="border:1px solid;border-collapse:collapse; border-color:#C0C0C0"><tr><th align=center>Tourist Places in India</th></tr><tr><td align=center><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEeL3sokGC8gux_mWzj0GnqIfKrWhzG_lufftZTEQUKK2WOjstfmOrW2I2quRweK8xiISZy9-deS9byfO8Gn5oqIdGcISJJvIC8WxW-Cfkxxa7BpgUREMijUCbJhvrwvbrDvZx27X4Rng/s1600/shimla-manali.jpg" name="show"></td></tr><tr><td align=center style="border:1px solid; border-color:#C0C0C0"><input type="button" onclick="rotate(0);" value="ll<<" title="Jump to Start" />
The implementation of the above code will provide the following result<input type="button" onclick="rotate(x-1);" value="Previous " title="Previous photo" style="width:80px;" /><input type="button" name="fa" onClick="this.value=((this.value=='Stop')?'Start':'Stop');auto();" value="Start Slidshow" title="Auto-play" style="width:150px;" /><input type="button" onclick="rotate(x+1);" value="Next" title="Next Photo" style="width:80px;" /><input type="button" onclick="rotate(this.form.slide.length-1);" value=">>ll" title="Jump to end" /></td></tr><tr><td align=center style="border:1px solid; border-color:#C0C0C0"><select name="slide" onChange="rotate(this.selectedIndex);"><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEeL3sokGC8gux_mWzj0GnqIfKrWhzG_lufftZTEQUKK2WOjstfmOrW2I2quRweK8xiISZy9-deS9byfO8Gn5oqIdGcISJJvIC8WxW-Cfkxxa7BpgUREMijUCbJhvrwvbrDvZx27X4Rng/s1600/shimla-manali.jpg">Shimla-Manali </option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMOsly3S1gpVTbP2indL-e7HoePCazoHZfa28nvVz5VdPL6EIz4V_4_cMwXJnjICnyyUeiRJCokAXZn4UfjATuVglpiyzdGOqUh5ySmLITKiasiar8N4qxPzXVI6mTIlofiSkC_HCBJpk/s1600/darjeeling.JPG">Darjeeling</option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlDJdTPlQDJXgARxuQhwBMQRcxn01Izl-qYm9deH8pt96JWxPPdHNu1lkWRZTMiKIOlsFFDYxIm0j5mHRaS5vSa-UDwZ0RRfk5oqueqwTF24Pv7HsjiKPLALHYbmSK1RzfehGckF7YwyM/s1600/corbett+national+park.jpg">Corbett National Park</option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwSUF38me6ZzGdtn_EuWzLY4Hw43dfbq8eoTFUj024rwuxNlb4IzALJNqEmibHAQYelr1gLOWI6l6h68dtQHJ-PQgQ71cgZCNpRdzTqsl0chZsomUd7T0MribodKwHoJD3oXsm9P2TRUk/s1600/Lashmir.jpg">Kashmir </option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisMYRrp8qdF-g1gxwgbAyatS4g4HJAaJzV54C_XZHVs4HZaPadwUnpemFo6XdsIHZZGQG6vzPCERA_ke5kddwgj15nVp-C69gcS2xxKJ2B0KP_tpu0RTCpqx4D4LWXDIGEUwqd3smfifw/s1600/andaman.jpg">Andman </option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMkvV5FJyZOiHi4HF6kKBer0hH2qwxbIQ5jbjmT4loq7Qqod1sBhSILWBclPHPjB8iyZCND69S0T1zEXb9kLTKOdwUssTLCzDx2U7KgSWZgcG11gJ9lrHE6NTQF3j2gO9CK5uftam_MPo/s1600/kerala.jpg">Kerala </option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipeGs81Li9bQbif0KFu2_mM8V-FehcrC6KfpBfbDaCUrjePd9u0qczIYwK4c5bcP6abpP_1ndYPVxdvAGqT2IVwryfa_IlfW2Q1xMG4Gte6039hDKbJVtrDCB5WcJkxz1rRXMo2niDRQI/s1600/Tajmahal.jpg">Tajmahal </option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBF_0bGxUe0n3QAGxVhMcAlGip2FkPJPXXCDrxNtt2c37UdP-NJubKp9IyNrSEL0rSfq1UI62jPf6kqUawRW2cP1p7WqDPq0TGsZ3HnDkMvsFfT0EJ-QMhybpd3_k5fSV5up7GvC9gyvE/s1600/Goa.jpg">Goa </option><option value="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUPd_w1EJA1ZiUfPpR6WuNZ_9y8FBZzTxr16J8QJ_wCUsMYxeHUeeOEJm5UvaaTOfD5PqLBhaTJn4Fdixu7fJbXfBlDa8hoAdeMUZKzUHWrtlnsxA0qfvbbUP53OYw1MZFU4wLrdx_T_g/s1600/Laddakh.jpg">Ladakh </option></select></td></tr></table>
How to Add AdSense Page-level ads in Blogspot
Recently, page-level ads were made available for blogspot bloggers and webmasters which means that you can now display AdSense Ads right on your mobile templates. You can now monetize your efforts on the templates as you do with mobile apps thanks to the Google Admob Ads.
Vignettes tend to be more effective for mobile advertising.

1. Log into your AdSense Account
2. Click on this link
3. Click the two toggle buttons to switch on "Anchor/overlay ads" and "Vignette ads"

4. Scroll down and click the "Get Code" button

5. Copy the code

6. Go to Blogger, then Template and Backup your Template
7. Click the 'Edit HTML' button and search for the </head> tag
8. Paste the page-level ad code above the </head> tag
Note: You will also need to replace the attribute async with async="async" in order to help complete the process, otherwise Blogger will give you an error message. Once you have completed these steps, all you need to do is save it to your template.
In the end, AdSense page-level ads are remarkably effective for mobile use and will help you build a stronger income base for your blog.
Why Choose AdSense Page-level ads?
There are a number of reasons why you choose page-level ads from AdSense to bolster your revenue stream.- Increase Revenues
- Provide Better User Experience
- Two New Formats
- Doesn't Count Against 3 Ad Limit
- Optimized and Responsive to Mobile Needs
Page-level Ad Formats
Today, the two types of page-level ads available include Anchors which are ads places at the bottom of the screen and Vignettes which are full screen ads that work similar to Admob's Interstitial adverts.Vignettes tend to be more effective for mobile advertising.

How to Setup Page-Level Ads in Blogspot Blogs
The good news is that you can install these ads from AdSense fairly quickly and easily thanks to the process which guides you through.1. Log into your AdSense Account
2. Click on this link
3. Click the two toggle buttons to switch on "Anchor/overlay ads" and "Vignette ads"

4. Scroll down and click the "Get Code" button

5. Copy the code

6. Go to Blogger, then Template and Backup your Template
7. Click the 'Edit HTML' button and search for the </head> tag
8. Paste the page-level ad code above the </head> tag
Note: You will also need to replace the attribute async with async="async" in order to help complete the process, otherwise Blogger will give you an error message. Once you have completed these steps, all you need to do is save it to your template.
Test Page-level ads in your Blogger template
After installation, get out your mobile device so you can test the AdSense page-level ads and see if they are working correctly. You will need to be a visitor to your site in order to check out the ads.- Type #googleads at the end of the URL so you can access them
- Select the ad format from the tabbed box that will appear above the body of the blog
- Check out the ads
The Effectiveness of Page-level ads
Since October, 2015 when these ads were first rolled out the effectiveness that they have demonstrated is considerable. Today, the ads have been used in countries all over the world and they continue to impress. For those who have already used these mobile ads on WordPress or other blogger blogs you can see just how effective they have been in terms of reaching all of your visitors. In addition, the effect on your revenue may be considerable depending on the popularity of your blog.In the end, AdSense page-level ads are remarkably effective for mobile use and will help you build a stronger income base for your blog.
Labels:forex, iqoption, pubg Hacked
Adsense,
make money online
How to Fix Mixed Content Errors in Blogspot Blogs
With HTTPS now automatic in Blogger the benefits have been considerable. However, there are some issues that are now facing bloggers thanks to this change in policy and one of the most common is mixed content errors.

1. Visit blog using HTTPS, for example - https://yourblog.blogspot.com
2. Access the Chrome Menu at the top-right of your browser window and go to "More Tools" > "Developer Tools" and switch to the "Console" tab or use the CTRL + SHIFT + J keys to open the JavaScript console
3. Look in the Console for mixed content errors which will look similar to these:

Examples of mixed content errors include, but are not limited to the following:
- Insecure Script Request
- Insecure Image Request
- Insecure URL Request
You should list all unsecured URLs and visit the other pages on your blog to check for other mixed content errors.
1. Go to Blogger and select your blog, then click on "Template" and press the "Edit HTML" button
2. Click anywhere in the code area and press CTRL + F to search for http://

3. Replace all http:// prefixes with https://
Verify that the new URLs using the HTTPS addresses work by opening them in a new window on your browser. If the links you are receiving provide the same results, then you can Save Template.
To check for layout errors:
Go to Blogger and click on 'Layout' > check for any HTML/JavaScript gadget and click 'Edit' on each gadget. Replace all http:// prefixes with https:// then verify that they are working and hit Save.
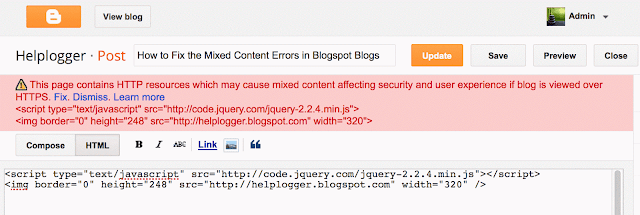
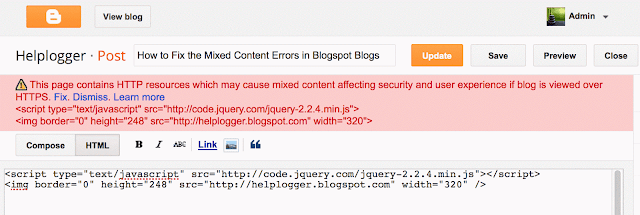
1. Log into your Blogger Dashboard and select your blog, then click on 'Posts' or 'Pages' and select any post or page > hit the "Edit" link below the Post/Page title.
2. Once the Post editor opens, switch to the "HTML" tab and press CTRL + F keys to look for http:// prefixes. After you found them, replace http:// with https://

Be sure to verify that the new link works by opening up your browser and testing them. After you've tested them, hit Update.

In the end, fixing these types of errors will greatly improve the performance of your blog, particularly when it comes to pages that may have this particular issue with mixed content generating errors. It also applies to custom domains as well as long as you have an SSL certificate. All it takes is a few minutes and you can greatly improve your blog site that has been impeded with mixed content errors.
What are mixed content errors?
This is when a web page becomes secured by SSL, but it contains both secure HTTPS and also the non-secure HTTP which is usually links, scripts, style sheets, video, and images. This results in browser errors that negatively affect the performance of your website and cause security issues. This means that source codes such as template, layout gadget, and post and paste may be causing the issues in the HTML side of the equation.
How to identify mixed content errors?
This is a fairly straightforward process that you can use through Google Chrome:1. Visit blog using HTTPS, for example - https://yourblog.blogspot.com
2. Access the Chrome Menu at the top-right of your browser window and go to "More Tools" > "Developer Tools" and switch to the "Console" tab or use the CTRL + SHIFT + J keys to open the JavaScript console
3. Look in the Console for mixed content errors which will look similar to these:

Examples of mixed content errors include, but are not limited to the following:
- Insecure Script Request
- Insecure Image Request
- Insecure URL Request
You should list all unsecured URLs and visit the other pages on your blog to check for other mixed content errors.
Fix the mixed content errors in a Blogger template
To fix the errors encountered which may be found in the template or layout, you will need to do the following:1. Go to Blogger and select your blog, then click on "Template" and press the "Edit HTML" button
2. Click anywhere in the code area and press CTRL + F to search for http://

3. Replace all http:// prefixes with https://
Verify that the new URLs using the HTTPS addresses work by opening them in a new window on your browser. If the links you are receiving provide the same results, then you can Save Template.
To check for layout errors:
Go to Blogger and click on 'Layout' > check for any HTML/JavaScript gadget and click 'Edit' on each gadget. Replace all http:// prefixes with https:// then verify that they are working and hit Save.
Fix the mixed content errors in Blogger posts and pages
To check for post and page errors, do the following:1. Log into your Blogger Dashboard and select your blog, then click on 'Posts' or 'Pages' and select any post or page > hit the "Edit" link below the Post/Page title.
2. Once the Post editor opens, switch to the "HTML" tab and press CTRL + F keys to look for http:// prefixes. After you found them, replace http:// with https://

Be sure to verify that the new link works by opening up your browser and testing them. After you've tested them, hit Update.
Update to the Blogger post editor to fix mixed content
To find and fix mixed content errors automatically, Blogger has released a warning tool that alerts you to possible mixed content issues in your posts. All you need to do is go to "Edit" inside a post, switch to the "HTML" tab and hit the Update button. All of the errors will be presented along with the ability to fix them. Once they have been corrected, hit Update.
In the end, fixing these types of errors will greatly improve the performance of your blog, particularly when it comes to pages that may have this particular issue with mixed content generating errors. It also applies to custom domains as well as long as you have an SSL certificate. All it takes is a few minutes and you can greatly improve your blog site that has been impeded with mixed content errors.
Labels:forex, iqoption, pubg Hacked
Blogger
Subscribe to:
Comments (Atom)





