Just about anyone can write and publish his or her own blog. In fact, there are about 152 million blogs out there on the internet. But, if you want your blog to stand out you need to impress visitors with the little things. You need to be able to catch there attention and keep it so that they want to come back.
Complementing your blog post with images, links, and catchy titled is a great way to start and should be something you practice on just about everything you post; however, don't just stop there. If you really want to impress people and draw attention toward your blog, you want to start where the content all begins. You need to make use of custom fonts in Blogger. This guide will help you learn a little bit about font styles and how to upload new fonts onto your Blogger site.
The Different Types of Font
Before you can upload any font files, you need to find the right font and typeface that will fit your style. Typeface is the design and symbols used for the letters; font is the actual characters. Some of the most common typeface terms that you should probably be familiar with before starting are:
- Serif - distinguished by small decorative lines that are attached to the end of letter strokes; best used for the paragraph or body content.
- Sans-serif - modern looking letter strokes that lack the decorate lines at the end; instead the letter end abruptly.
- Script - a handwriting typeface that looks like cursive letters or custom strokes.
- Display - typeface that is designed to stand out from the rest of the page; characterized by a broad and unique use of informal letter designs and transparency. Display typeface is best used on titles and headers.
Within each web browser there are also certain types of font files that are used. Most of the browsers, except Internet Explorer and the iOS browser, will use TTF font file. Internet Explorer is the only web browser service that uses EOS files, and Apple has opted for using an SVG for their mobile and tablet based products. Some custom fonts in Blogger have to be in an
@Font-Face kit, but this will be discussed later on.
Where to Find Font
You can find custom font all over the internet when you're ready to get started. Some custom fonts in Blogger are free to use and can be downloaded to your computer, others you are considered 'premium' and you have to pay to use them, so please check twice whether they are having Commercial or Personal licenses. Google offers its own font service known as
Google Web Fonts which can be a good place to start looking around for custom fonts in Blogger.
Using the Google Web Fonts service, you run a filter to find select fonts based on width, thickness, and slant. Better yet, you can test out how using the custom fonts in Blogger would appear by modifying the size, and viewing it in a small display window. If you like a couple different fonts, you can save them to your collection to come back to later.
Adding a Custom Font to Blogger from Google Web Font
Step 1. To browse the Google Fonts library, access
www.google.com/webfonts. There are 650 font families in the collection right now, and they keep adding more, so you may want to sort them.
To organize the fonts by style, you can use the menu on the left side. The top menu lets you to add and preview your own text using the 'Preview Text' field. From the same menu, you can pick the 'Size' and sort the fonts in 'Alphabetical order', by 'Date added', 'Number of styles' and 'Popularity':
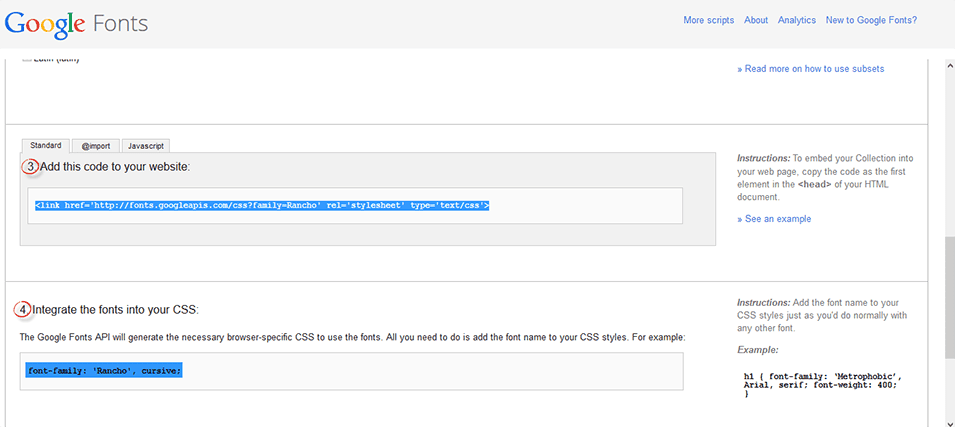
Step 2. Once you decided what font you want to use, click on the 'Add to Collection' button and then hit the 'Use' tab. This will take you to the 'Almost done!' page that will give you a
link to the style sheet found in the 'Standard' tab (point 3) and the
CSS style (point 4).
The link to style sheet would look like this:
<link href='http://fonts.googleapis.com/css?family=FONTNAME' rel='stylesheet' type='text/css'>
And the CSS style would look like this:
font-family: 'FONTNAME', cursive;
Step 3. Now that you have selected the fonts and have a general understanding of the different types of fonts available, you can head over to your Blogger blog. Open up the Dashboard and make sure that the first thing you do is to create a backup of your template: go to Template and press the "Backup/Restore" button on the upper right side. That way, you can revert the changes back to the original in case something goes wrong.
Step 4. From the same "Template" location, press the "Edit HTML" button:
Step 5. Click anywhere inside the code area and press CTRL + F at the same time (PC) or Command + F (Mac) to open the Blogger' search box and type
<b:skin> inside the search box. Press Enter and it will take you to the <b:skin> tag, which will be highlighted in yellow:
Step 6. Directly above the
<b:skin> tag, copy & paste the link to the style sheet provided by Google Web Fonts (step 2). To prevent any errors, add a forward slash (/) right before the closing angle bracket (>), like this:
<link href='http://fonts.googleapis.com/css?family=FONTNAME' rel='stylesheet' type='text/css' />
Step 7. To apply the font on a specific part of our blog, we'll need to find the CSS selector and add the
CSS style (point 4) just AFTER the curly bracket. If you don't know how to find the id/class selector, please read this tutorial:
Add CSS rules to Design a Blogger blog using FirebugFor example, if I would want to add the "Rancho" font to the posts and comments titles, I will paste the CSS style like this:
h3.post-title, .comments h4 {
font-family: 'Rancho', cursive;
font-size: 28px;
}
Where "h3.post-title, .comments h4 {" is the class selector for the post and comments titles. Note: to change the size of your font, add the "font-size: 28px;" part as well, and change the "28px" value to make the font bigger/smaller.
You can also add the same CSS to "Template" > press the "Customize" button the right side, navigate to "Advanced" > "Add CSS" tab and paste the CSS code in the empty box.
Step 8. Finally, press the "Save Template" button and you're all set!
Using a Custom Font that isn't on Google Web Fonts
Some of the good places to find free fonts are
DaFont,
FontSquirrel and
UrbanFonts. Click to download the kit (unzip it if necessary), and save the TFF or OFT file on your desktop.
Step 1: Convert the Font File
The font file that you've downloaded is most likely in a TFF or OFT file since this is the most popular type. You need to convert this file into a @Font-Face kit. Many online services can help you do this, but here are two recommended sites:
If you are using the Font Squirrel Webfont Generator: press the "Add Fonts" button, choose the font file that you saved on your desktop and check the "
Yes, the fonts I'm uploading are legally eligible for web embedding." checkbox. After the font has been successfully uploaded, click the "Download your kit" button.
This should open the kit containing 4 formats of fonts (inside the fonts folder), a CSS stylesheet & the html file for the demo page. The only files that you need to extract are the ones with the
.woff,
.tff,
.svg,
.eot extension and the
stylesheet.css file.
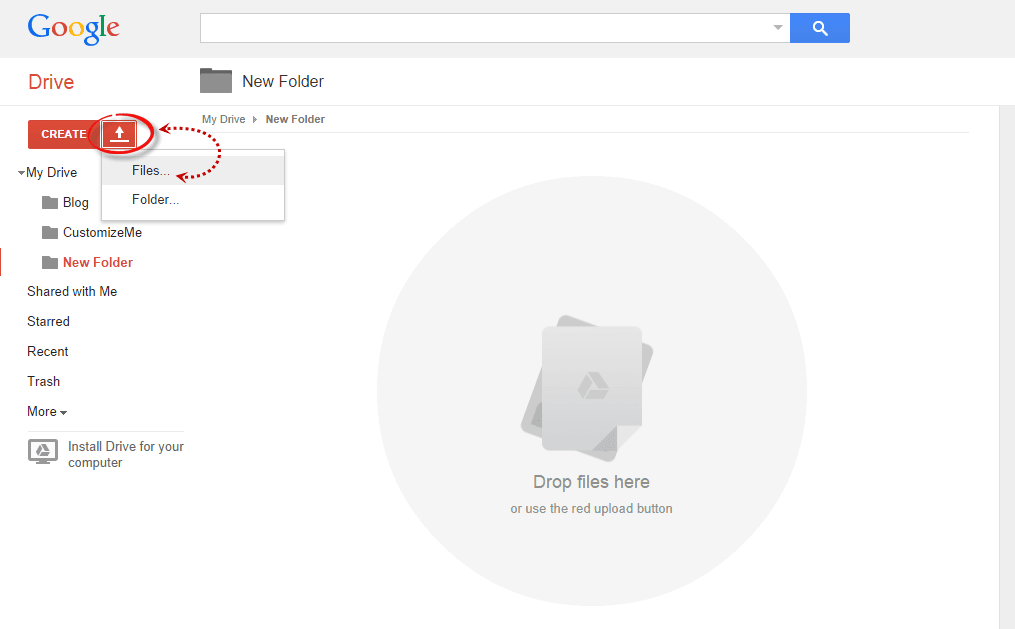
Step 2: Upload The Font Files To Blogger
Custom fonts in Blogger have to be uploaded before you can use them. For this, we are going to use
Dropbox and upload them to
Public folder (upload only the files with the
.woff,
.tff,
.svg and
.eot extension).
Once you've uploaded them, copy the Public URL's of all 4 fonts: right click on each file, choose "Copy public link..." and press the "Copy to clipboard" button. Paste each link separately in a Notepad, so that you can link to that location later.
Next, open up the
stylesheet.css file that came with the kit and it will show you a similar code:
/* Generated by Font Squirrel (http://www.fontsquirrel.com) on September 2, 2014 */
@font-face {
font-family: 'fontname';
src: url('font-name.eot');
src: url('font-name.eot?#iefix') format('embedded-opentype'),
url('font-name.woff') format('woff'),
url('font-name.ttf') format('truetype'),
url('font-name.svg#fontname') format('svg');
font-weight: normal;
font-style: normal;
}
Edit the link location to point toward the font file that you just uploaded to the Dropbox Public folder and pay attention to each extension which should correspond with that found in the stylesheet.css file.
For example, if you uploaded the font
.tff file with this name:
https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf
...change the CSS link in blue in this line:
url('font-name.ttf') format('truetype'),
to point to:
url('https://dl.dropboxusercontent.com/u/62316253/amatic-bold-webfont.ttf') format('truetype'),
After you've added all the links, copy the stylesheet.css code that you modified to your clipboard.
Step 3: Editing Blogger's CSS
Open up the CSS on your Blogger site. This can be found by navigating to Template > Edit HTML. Next, click inside the code area and press the CTRL + F keys to open the search box, then type the tag below and hit Enter to find it:
]]></b:skin>
Just ABOVE this tag, add the code that you copied in the
stylesheet.css file.
Finally, we need to declare the custom font using CSS. For example, if I want to change the font of the post title, I will add the line in red from above, just below the "h3.post-title, .comments h4 {" CSS selector:
h3.post-title, .comments h4 {
font-family: 'fontname';
font-size: 28;
}
Obviously, the
fontname will be the actual name of the font. This will make sure that your blog can use the custom fonts in Blogger. After we've made these changes, press the "Save Template" button and exit.
Step 4: Test Out the Site
Navigate back to your sites homepage and you should now see the custom fonts in Blogger that you uploaded during the last few steps. Every time you go to make a new post, the site will now be able to use your font.
In Conclusion:
Website design is an important part to maintain a successful blog. As a blog owner, you are responsible for providing content that isn't just fun to read, but looks good. Modifying the font is just one easy way that you can help your blog stand out without making any major changes to your blog itself.
Do you have any other methods for adding custom fonts? Let us know by leaving a comment below!